Quick Start
Adding Packet Viewer to your React application is quick and easy.
First, import the PacketViewer component into your React app,
along with the required CSS stylesheet. Then,
set the endpoint prop to point at your company’s API service docker.
If you’re just getting started, or do not have the
Docker set up yet,
you can use the sample API server:
- Endpoint:
https://pv-sample-api.cloudshark.io/api - File:
sample.pcap
Example
import { PacketViewer } from "@qacafe/pv-react";
import "@qacafe/pv-react/style.css";
function HelloPacketViewer() {
return (
<div>
<PacketViewer
file="sample.pcap"
endpoint="https://pv-sample-api.cloudshark.io/api"
selectFirstOnLoad={true}
/>
</div>
);
}
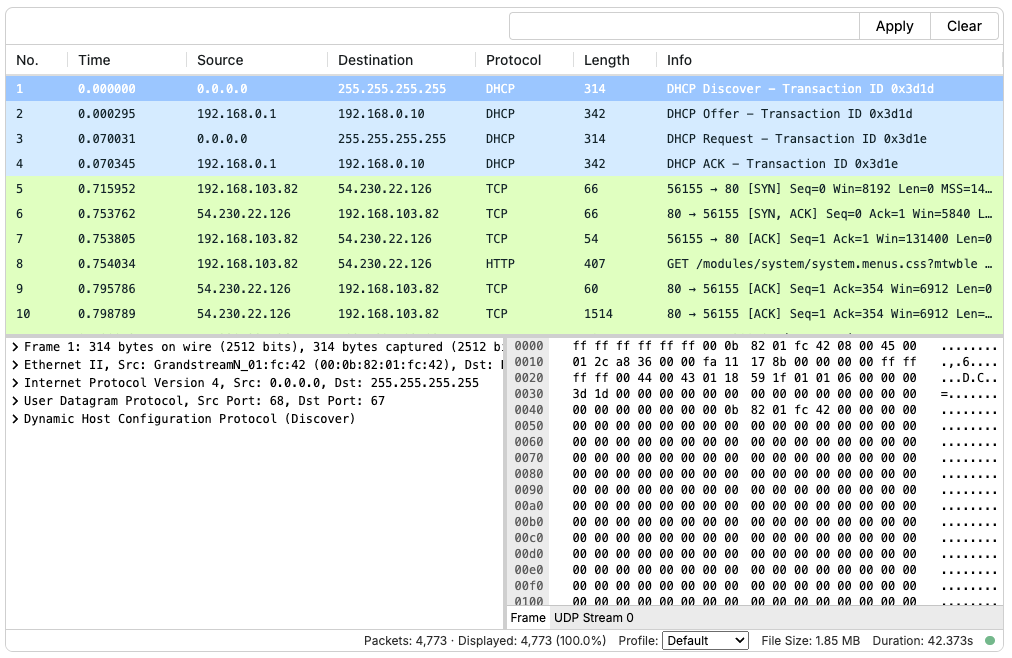
Screen Shot
The above lines of code provide the following view, out of the box.

Next up: Analysis Views