Analysis Views
The @qacafe/pv-react/views module exports components for analyzing and
visualizing network packet data at a higher level than the packet decode list.
All Analysis Views share the same IStandaloneProps interface,
allowing for consistent usage across different visualizations.
Note: When importing any Analysis Views, you must also have the primary
style.css CSS stylesheet imported as well.
Common Usage
Here’s an example of how to use any of the View components:
import React from "react";
import { AnyViewComponent } from "@qacafe/pv-react/views";
import "@qacafe/pv-react/style.css";
function PacketAnalysis() {
return (
<AnyViewComponent
file="capture.pcap"
endpoint="/api"
profile=""
filter="tcp.port == 80"
onError={(error, info) => console.error("View error:", error, info)}
/>
);
}
In this example, AnyViewComponent can be replaced with any of the specific
View components exported from this module, such as ConversationsTableView,
PacketSequenceView, etc. The props shown are common to all View components,
but each may have additional specific props or behaviors.
Key props include:
file: The PCAP file to analyzeprofile: The analysis profile to usefilter: A display filter for the dataendpoint: The API endpoint to communicate withonError: Error handling callback
You can find working examples of these View components in the Storybook distributed with Packet Viewer.
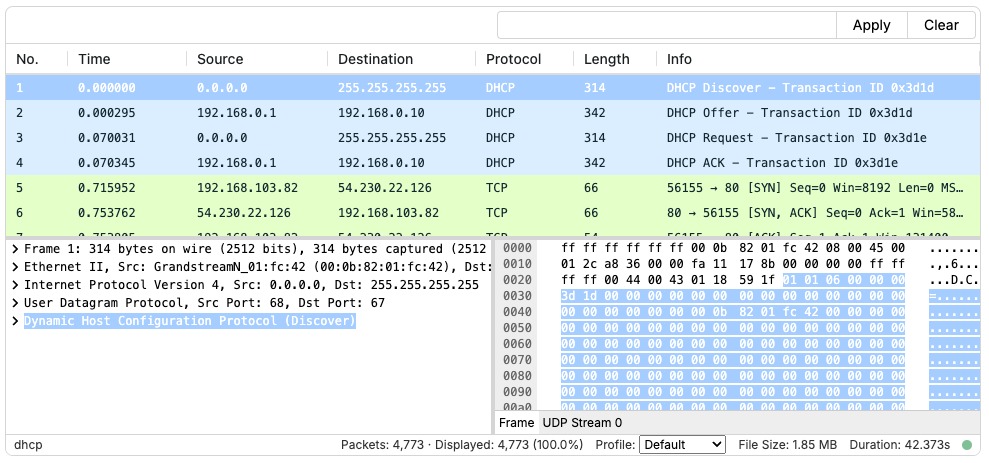
PacketViewer
The classic “Wireshark” view providing a Packet List, Decode Tree, Hex Dumps and Follow Streams, all controlled by a Display Filter input box.
import { PacketViewer } from "@qacafe/pv-react";

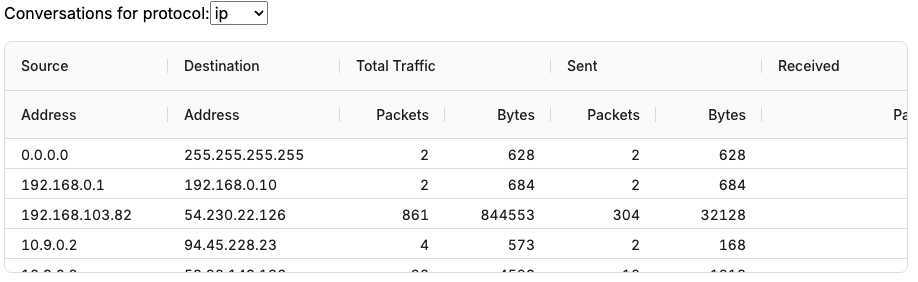
Conversations Table
A component that displays a table of network conversations for various protocols, showing source and destination addresses, and other relevant conversation data.
import { ConversationsTableView } from "@qacafe/pv-react/views";

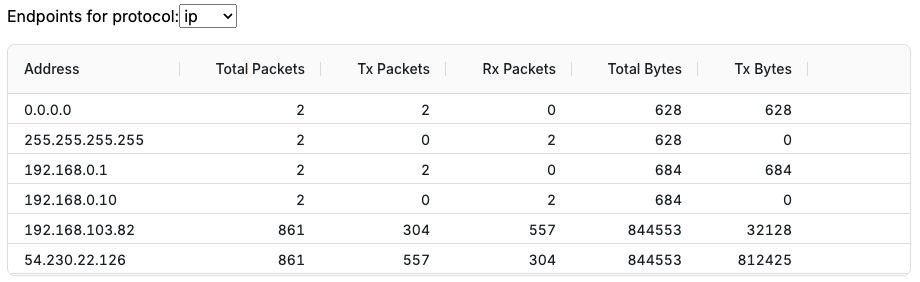
Endpoints Table
A component that presents a table of network endpoints, including IP addresses, ports, GeoIP information and related statistics for each endpoint involved in the captured traffic.
import { EndpointsTableView } from "@qacafe/pv-react/views";

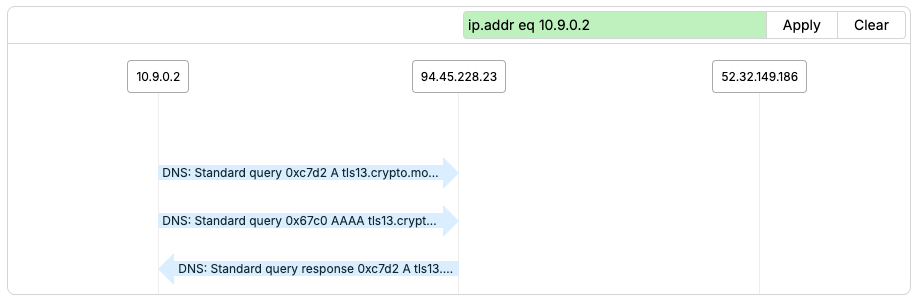
Sequence Diagram (Ladder)
A component that visualizes the sequence of packets in a capture, in a time-based vertical format, useful for understanding the flow of communication between endpoints.
import { PacketSequenceView } from "@qacafe/pv-react/views";

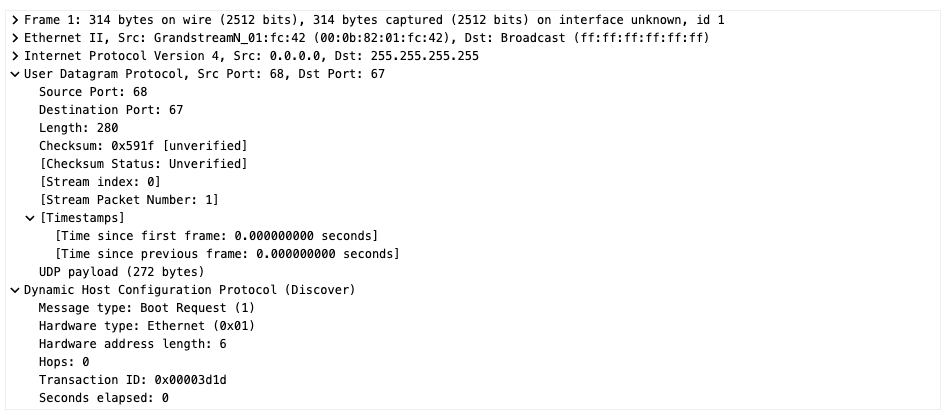
Packet Tree
A component that displays packet data in a tree structure, allowing users to explore the hierarchical nature of network protocols within each packet.
import { PacketTreeView } from "@qacafe/pv-react/views";

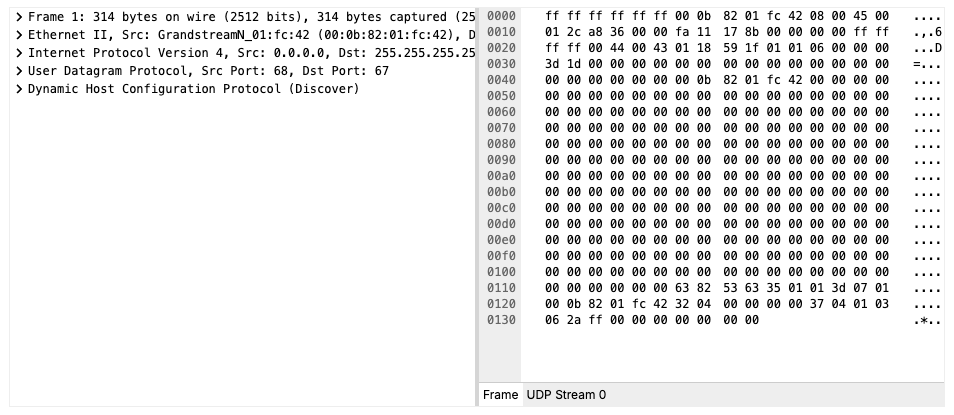
Packet Tree with Decode
A component that provides a detailed, hierarchical view of a decoded packet, showing protocol layers and fields in a tree structure for in-depth packet analysis, as well as the ASCII dump of the raw packet.
import { PacketTreeDecodeView } from "@qacafe/pv-react/views";

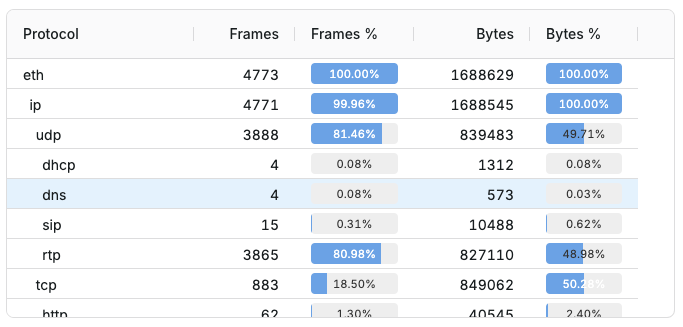
Protocol Hierarchy Table
A component that shows a table representing the hierarchy of protocols present in the captured network traffic, typically including statistics like packet counts and percentages for each protocol.
import { ProtocolHierarchyTableView } from "@qacafe/pv-react/views";

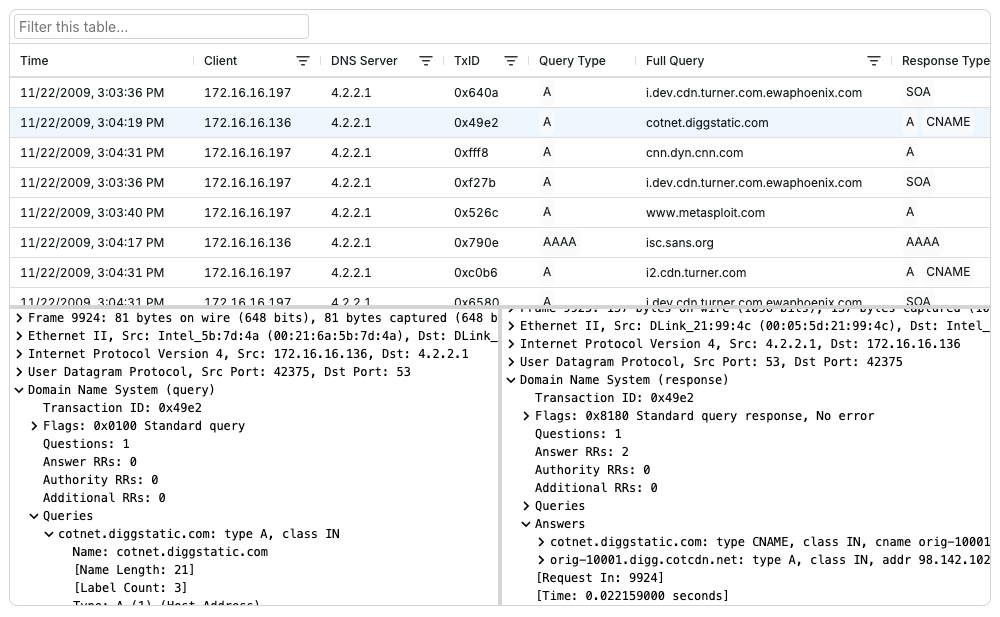
DNS Lookups Table (PacketTrees)
A component that provides detailed analysis of DNS query-response activity in a capture, showing query types, response times, and name resolution results. The table tracks DNS transactions between clients and servers, making it easy to identify name resolution patterns and potential DNS issues.
The split-panels below the table show the packets containing the DNS query and response.
import { DNSLookupsTableTree } from "@qacafe/pv-react/views";

DNS Lookups Table
The same table as above, but without the Packet Tree panels.
import { DNSLookupsTableView } from "@qacafe/pv-react/views";
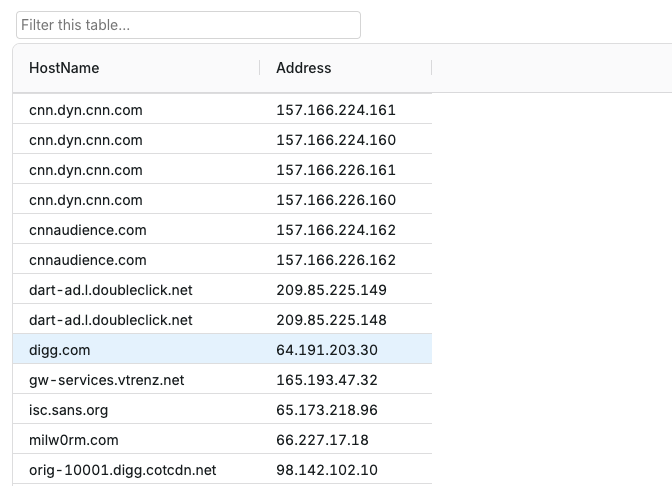
Resolved Hosts Table
A component that displays all host-to-IP address mappings discovered through name resolution found in the capture.
import { ResolvedHostsTableView } from "@qacafe/pv-react/views";

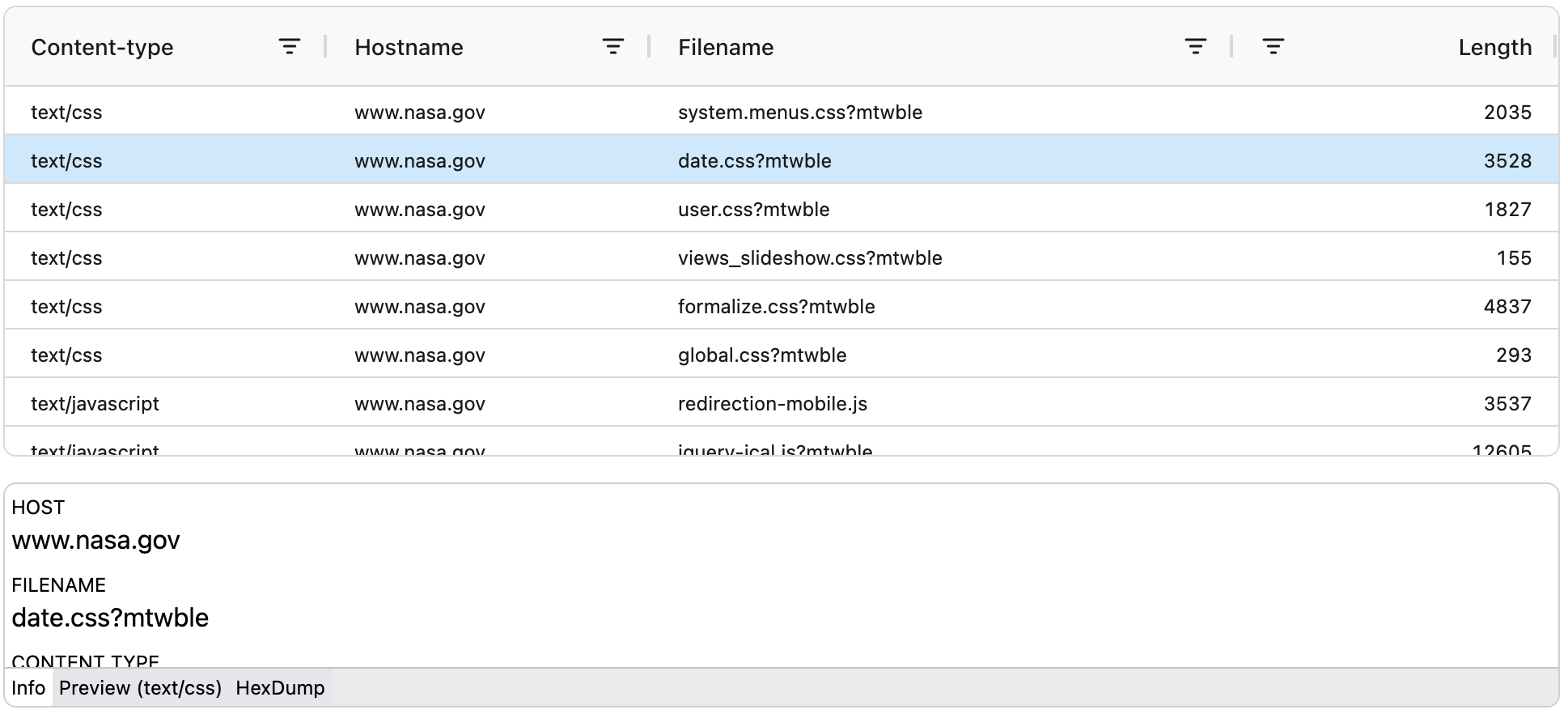
HTTP Object Explorer Table
A component that displays HTTP request objects
import { HTTPObjectExplorerView } from "@qacafe/pv-react/views";

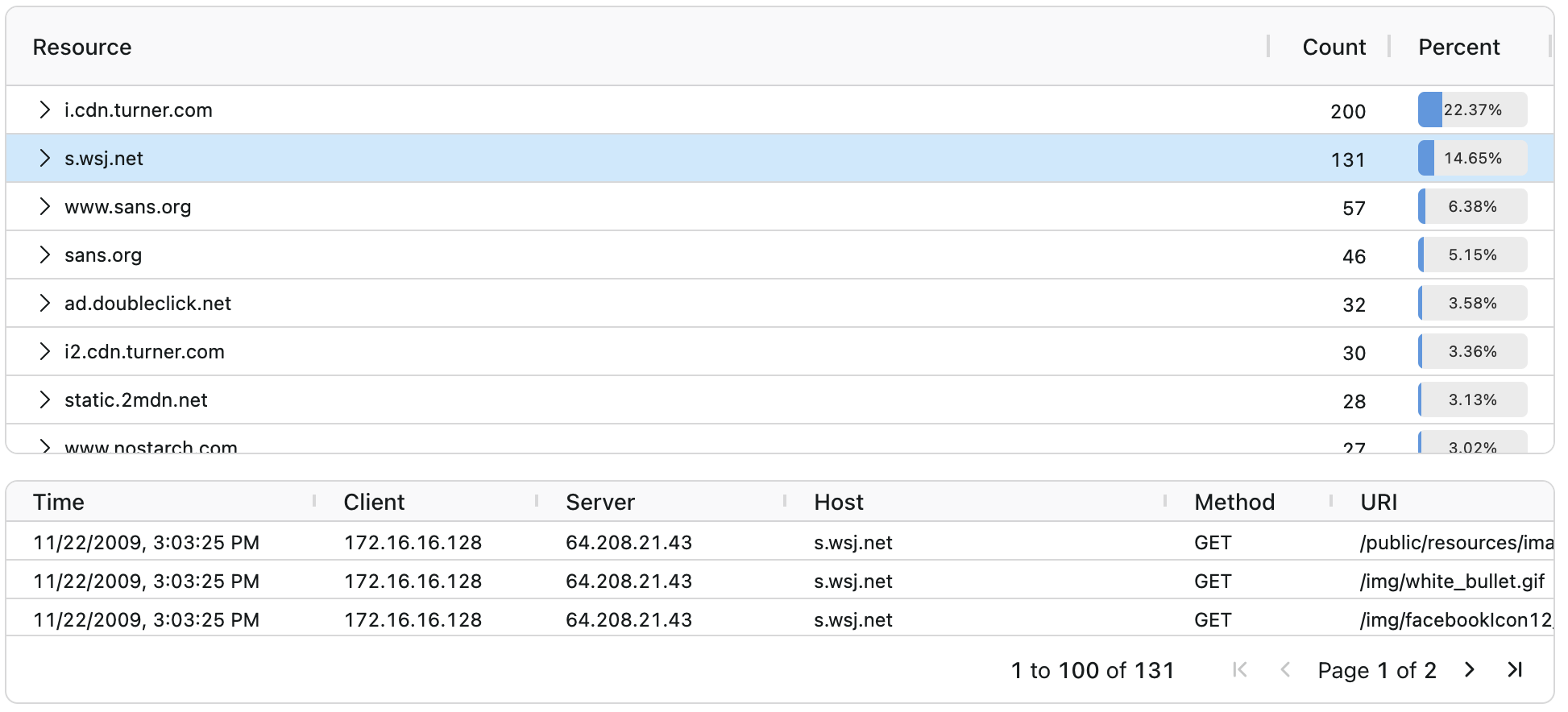
HTTP Requests Table
A component that displays total counts for HTTP requests and displays the individual requests to view.
import { HTTPRequestsView } from "@qacafe/pv-react/views";

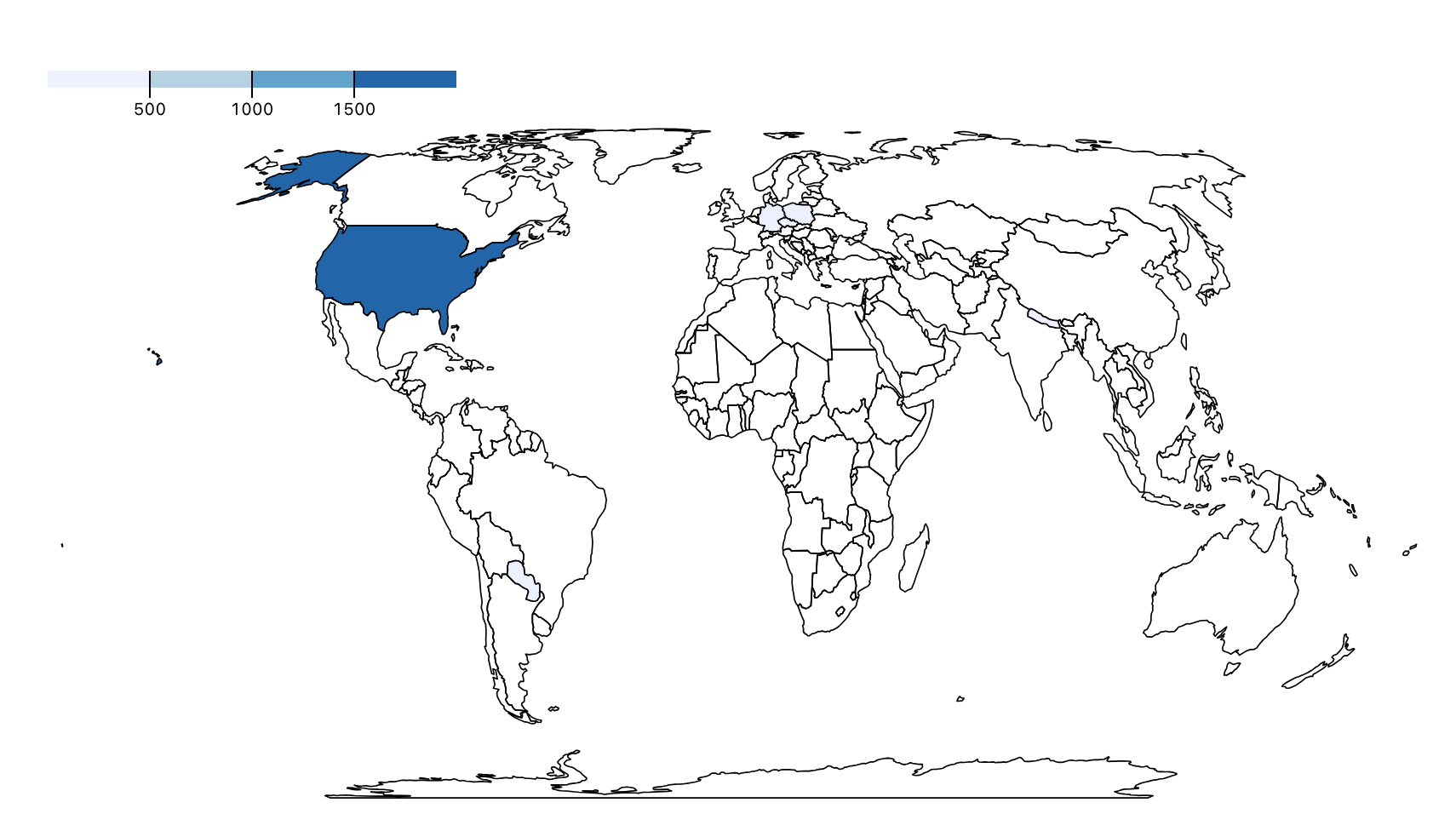
GeoIP Map
Displays a map of the countries where endpoints of a capture are based, according to the PacketViewer GeoIP service.
import { GeoIPView } from "@qacafe/pv-react/views";